Tutorial: Inworld Demo Gallery in Unreal - Emotions

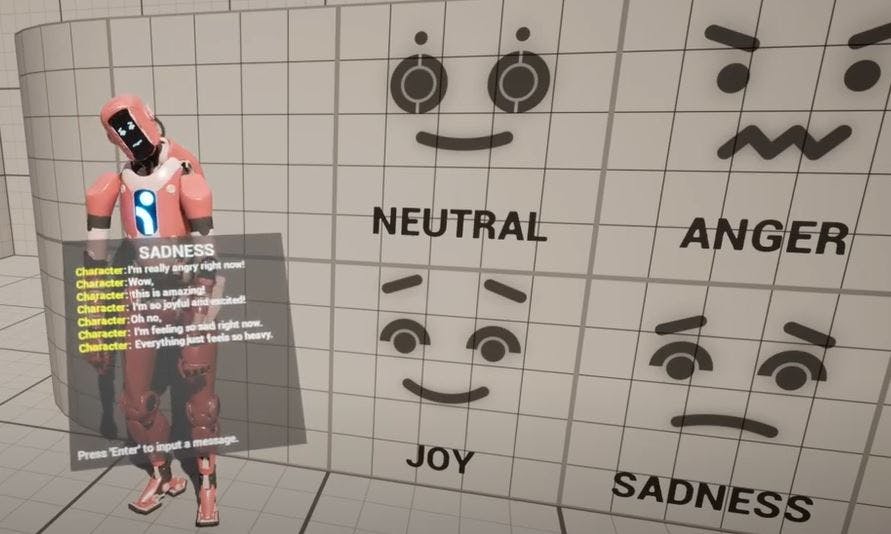
At Inworld, we’re helping developers create the most lifelike characters possible. That's one of the reasons we created this Emotions demo -- so users can see the dynamic emotional range of our characters. They don't just carry on lifelike, engaging, and expressive conversations -- they often get emotional about it. .
This is the third part of a five part tutorial series on the Inworld Demo Gallery in Unreal. The first video was an overview of the Inworld Unreal Engine Demo Gallery and how to use it and the second was a MetaHumans demo. We created our Unreal Demo Gallery to help developers to learn about Inworld by playing around with working examples of our features.
Living documentation in sample projects is often an easy way for everyone to learn. Stay tuned as the Inworld Unreal Demo Gallery project will be continually updated to showcase new Inworld features as they're released.
While the Unreal Demo Gallery isn't a Getting Started walkthrough, we have one of those as well! If you're interested in watching a 101 video on how to integrate Inworld with Unreal Engine, check out the documentation section of our website and our Getting Started tutorial.
More to come in Inworld Unreal Demo Gallery
While the demo gallery has a few examples of our features in it so far, we'll be adding more showcases in the future as new features launch. Find all our videos of showcases in the Unreal Gallery Demo playlist on YouTube as they're released -- or follow our blog for more!
We're just getting started
We have an exciting product roadmap with many more features planned out. Try out our studio or use our Unity and Unreal Engine integrations today. You can easily sign up for our open beta.